At various stages of building a WordPress site, it requires changing various settings. One of these settings is to change the Date and Time format. This article discusses how to change the Date & Time format of WordPress step by step. Hopefully, this article will be useful for WordPress users.
Date and Time settings of WordPress
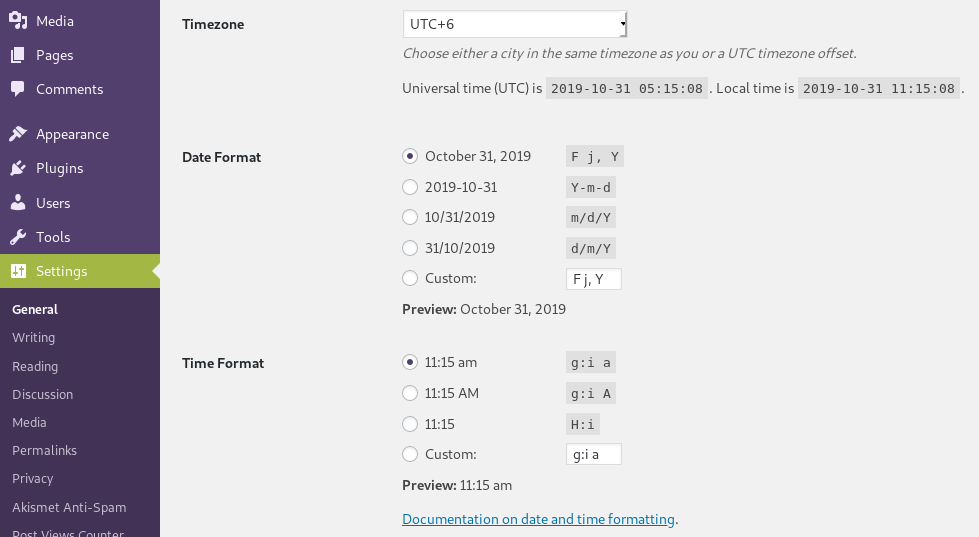
This is a built-in feature of WordPress. Therefore, any admin users or developers can easily change the date and time format. In this case, after scrolling down to the Settings » General page, scroll down and find the Timezone, Date Format & Time Format sections. From here, you can change the Date & Time format as needed.

First, you can select a time zone for your website. There are several built-in options, from which you can select one of the options. You can save your selection by clicking on the “Save Changes” button.
Now, let’s take a look at the characters associated with the Date and Time format that control its output.
Date and Time format characters in WordPress
Capital letters and small letters are major factors among the characters of the Date and Time format. For example, “Y” will show “year” as four numbers, eg, “2019”. Again, if you use “y“, then two numbers will output year-specific values, such as “19”.
WordPress Codex provides extensive documentation on using date and time format and how you can use them to show date and time on your WordPress site. The following are some examples:
M d, Y | outputs “Nov 06, 2019” |
d M, Y | outputs “06 Nov, 2019” |
F jS, Y | outputs “November 6th, 2019” |
l, F jS, Y | outputs “Thursday, November 6th, 2019” |
H:i:s | outputs “21:26:12” |
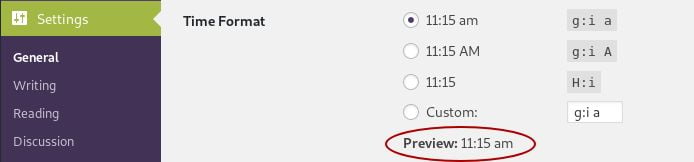
You can customize the date and time of your choice in the custom box. The advantage here is, you can preview it before saving it.

After saving all your settings, it is desirable to set the same format from the theme options to use this format correctly on your website. Many edits to the theme to change the date and time format or do not know the correct rules for displaying it. The best solution is to create a Child Theme and use the code below as needed.
<?php get_the_time(); ?>
This code will only return the Time for the post or page.
This code will only return the Time for the post or page. Most beginners don’t want to create a Child Theme, or, even if the theme has a Child Theme, they don’t want to write code there. There is an easy way for them to add Time After Date. Generally, WordPress Date Output is Time as well. Most people use Date Relative characters only to display Date. However, if you use time-related characters, Time will also display. For example:
d/m/Y g:i a | outputs “06/11/2019 12:15 pm” |
Similarly, Date will also display if you use Date Relative characters.
There are many things you can add to WordPress, depending on your needs. For example, displaying Last Update Time instead of Date and Time, or, Current date and time, or, you can also type in any customized date and time-related keywords, like. “This post was published 2 days ago“.


Leave Your Comment