Many of us may have faced this problem when sharing news or article on Facebook. The first time, when I share news or an article on Facebook on my Facebook wall, only the title and intro text appear for it, but, the image associated with the news or article does not show up even if the news or article has one or more images in it.
On the second attempt of sharing it, the image appears and I share it on my wall. Why does the image not show up?
Per guidelines provided by Facebook in its article, Sharing Best Practices for Websites & Mobile Apps gives us some insight on the proper way to optimize the images you put in your news, articles, etc. for greater image previews.
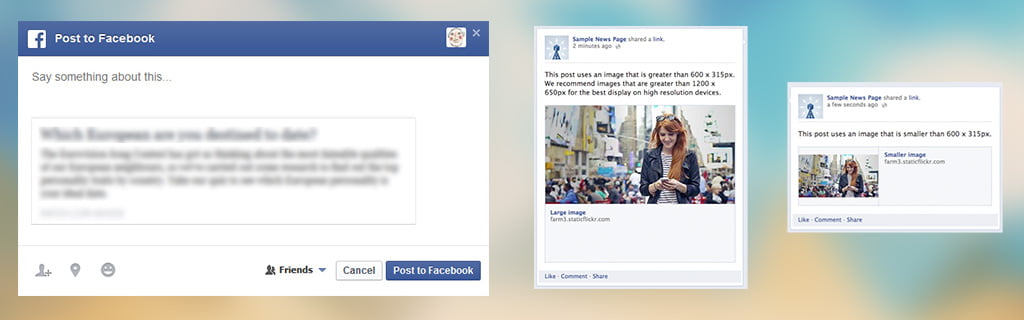
Big Size Image
For high-resolution devices, the image should be at least 1200 x 630 pixels in dimension for the best display. Images should not be lesser than 600 x 315 pixels in size to display link page posts with larger images. The size of the images can be up to 8MB.

Small Size Image
Images will look small if you use them sized at 600 x 315 pixels when you share that news on Facebook.
Facebook sharing mechanism resizes images keeping the aspect ratio to keep images appearing the same across desktop and mobile News Feed. Try to keep your images as close to the 1.91:1 aspect ratio as possible to display the full image in News Feed without any cropping.
Minimum Image Size
The minimum image size is 200 x 200 pixels. If you try to use an image smaller than this you will see an error in the Sharing Debugger https://developers.facebook.com/tools/debug.
Pre-caching images
As per “Best Practices – Sharing Best Practices for Websites & Mobile Apps” documentation of Facebook, it has prescribed two ways to cope with image pre-caching. I have quoted the whole section from that documentation below.
When content is shared for the first time, the Facebook crawler will scrape and cache the metadata from the URL shared. The crawler has to see an image at least once before it can be rendered. This means that the first person who shares a piece of content won’t see a rendered image:

There are two ways to avoid this and have images rendered on the first Like or Share action:
1. Pre-cache the image with the Sharing Debugger
Run the URL through the URL debugger to pre-fetch metadata for the page. You should also do this if you update the image for a piece of content.
2. Use og:image:width and og:image:height Open Graph tags
Using these tags will specify the image dimensions to the crawler so that it can render the image immediately without having to asynchronously download and process it.
Developers who want to follow the recommended guidelines of Facebook for sharing images with their news or articles can find the following lines of code useful. The first line specifies the location of the image, while the second and third lines specify the width and height of the image respectively.
<meta property="og:image" content="http://example.com/image/apple.jpg" /> <meta property="og:image:width" content="640" /> <meta property="og:image:height" content="442" />
I hope that this article will help you resolve Facebook’s glitch or whatever you may call it of not showing an image/image thumbnail while someone tries to share any URL for his/her wall.
If you liked this article, then Like my Facebook page for more tutorials.


Leave Your Comment